Thursday, December 20, 2012
Tuesday, December 18, 2012
Tuesday, December 4, 2012
Monday, November 19, 2012
Thursday, November 8, 2012
Patterns
Here is a pattern I crated using Adobe Illastrator:
This is the pattern repeated over an entire artboard:
This is the pattern repeated over an entire artboard:
Monday, November 5, 2012
My Personal Logo
This is the logo I designed for my fictitious graphic design company, Designs by Elisabeth. Above is my final logo design, accompanied by my final design for the company name. I wanted the logo to be as simple and as versatile as possible, so in my final design, I chose a simple square with a gradient, accompanied by the letter "E" in lower case in a font called "Elephant". This is a design that can be used in a variety of ways and is clear and recognizable at every size and in any color. I chose the font because I felt it gave the design a hint of a classic/vintage feel and because the roundness of the curve of the letter highlighted the strait lines of the square. I chose to use a lower case "E" because it was much rounder than an upper case "E". Also I chose to use a lower case "E" because it looks a little bit like a laughing face, and I wanted my logo to have a positive affect on the viewer. Lastly, I chose the turquoise color for the logo because I wanted to add to the positive and happy feeling of the rest of the design. You'll notice the company name is a slightly darker shade of tortoise because I wanted to convey a slightly more professional feeling in the company name, and separate it slightly from the logo.
Beneath the final design are some alternate color schemes and design ideas for both the logo and the company name.
Monday, October 29, 2012
Farmer's Insurance Logo
This is the logo I created for Farmer's Insurance. The design is simple and clean, yet represents the wholesome values of the company. The logo is simpler and fresher than the old logo, yet maintains a sense of seriousness and elegance. Below the final logo are some other fonts and symbols I considered using.
Wednesday, October 24, 2012
Monday, October 22, 2012
Thursday, October 18, 2012
Expression
This artwork, created in Adobe Illustrator represents me as a person. The shades of blue in the gradient represent how I am usually a relaxed person, but can sometimes be very energetic, or very deep and philosophical. The purple words, such as "creative", "compassionate", and "Texan" also define me in not only in the literal sense, but also in the way they are arranged. The things that people notice most about me or I associate my self are easier to see. For example, the word "artistic" describes me very well as I have been teaching myself stylistic-realism and photo-realism for about a year now and love to draw. However, not many people know this about me, so the word is in a deeper purple that is hard to see against the dark blue of the background. Many of the words are rotated ninety degrees to draw the I downward, toward my face and name Also, all of the words that define me best are far away from my picture, to express how what people see about me, and what's actually there, are separate.In addition, the negative space between the words and my face serve to draw attention to the most important part of the piece. Finally, my name is next to my face, illustrating and identifying the picture as a an extension of myself
Thursday, October 11, 2012
Snowboarder
This is an image I created on Adobe Illastrator using this tutorial {http://layersmagazine.com/vector-effects-in-adobe-illustrator.html}. I couldn't find the exact font they used, so I used an alternate one. I also took some artistic license with the background pattern and wavy lines
Friday, October 5, 2012
Lilies in a Pond
This is the scene I created using Adobe Illustrator and this source {http://vector.tutsplus.com/tutorials/illustration/beautiful-lily-pad/}.This most difficult part of this project was creating things with the pen tool and making gradients within the shapes created.
Tuesday, October 2, 2012
Quidditch Player
This is my cartoon man I made on Adobe Illustrator. He was originally supposed to be a basket ball player, but Quidditch is cooler, so he's holding a quaffle.
Wednesday, September 26, 2012
Matt's: The Best Mexican Food in the World
I created these signs using Adobe Illustrator and this reference: (http://megseeger1.files.wordpress.com/2010/11/elrancho.jpg). I tried to recreate the signs as well as I could, but could not find the exact fonts used. After finishing, I put two darker rectangles to the bottom and side of each sign to give the illusion that the sign is multidimensional. I also added a cloudy sky background for extra color on both works.
Tuesday, September 25, 2012
Fabulous Las Vegas
This is the sign I created using Adobe Illustrator and this source (http://layersmagazine.com/re-create-a-logo-in-illustrator-based-on-a-photo.html). The easiest part of creating this was finding the type and the hardest part was following and reading through all of the instructions.
Friday, September 21, 2012
Pen Practice
This was the practice with the Pen tool. I found this tool difficult to use at first, but got used to it as time went on.
Thursday, September 20, 2012
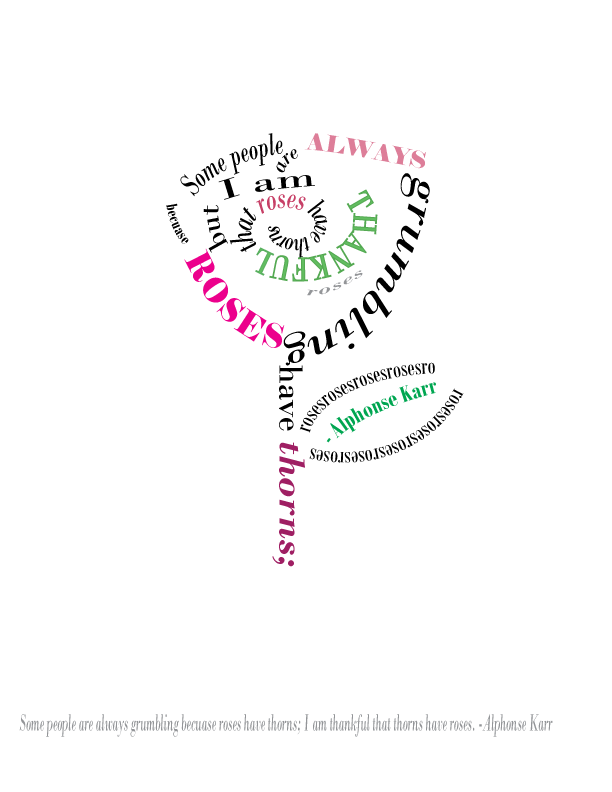
I am Thankful Roses Have Thorns
These are my interpretations of the quote "Some people are always grumbling because roses have thorns; I am thankful that thorns have roses." originally spoken by French writer, Alphonse Karr. I chose the quote both because it supports keeping a positive frame of mind- which I believe is important- and because of the quote's wittiness. In the first illustration shown above, I arranged the words to represent a rose. In the quote above however, I focused more on the flow and wording of the quote, than meaning behind it. For color, I chose are various shades of pink and green which I chose both because the colors are commonly associated with roses, and because they represent bliss, life, and peace.
Monday, September 17, 2012
Glyph Monster- Skeleton Jack
This is the Glyph Monster I made using Adobe Illustrator. The font I used was Modern No. 20 and the character I made was Jack from Tim Burton's The Nightmare Before Christmas. My biggest critique of this piece is that he does not appear as thin or willow-y as the character. My biggest struggle in the creation of this piece is that there were almost no glyphs provided that were completely filled in, thus it was difficult to create an illusion of shading.
Thursday, September 13, 2012
Movie Title With Color
Movie Quote
Friday, September 7, 2012
Wednesday, September 5, 2012
Elements of Design | Illastrator
This is an image I created using Adobe Illustrator. It demonstrates all the Elelments of Design
.
Form- The girl's profile in addition to the array of shapes featured in this work, shows form.
Space- Negative space is an important part of any piece, as it is this one. The pale pink background offers both a solid base and some breathing space for the designs in the foreground.
Texture- I used a grittier paint brush in the swirly bits to give the work more texture.
Shape- This piece has four main shapes: the pink rhombus, the gray-lavender rectangle, the small purple rectangle, and the girl's profile.
Color- The colors in this illustration emit a relaxed and happy feeling that comes from the light pinks and purples. The black swirly lines are outside of the color scheme to attract attention to them.
Tone- The tone of the colors is very light and seeks to make a viewer experience a muted kind of joy.
Size- The size of the face in comparison to the miscellaneous shapes that surround it serve to attract attention to it.
Monday, September 3, 2012
Elements of Design | Size
Size refers to variations in the proportions of objects, lines or shapes. There is a variation of sizes in objects either real or imagined. (some sources list Proportion/Scale as a Principle of Design)
These elements are used to create the Principles of Design. Principles are the results of using the Elements. When you are working in a particular format (size and shape of the work surface) the principles are used to create interest, harmony and unity to the elements that you are using. You can use the Principles of design to check your composition to see if it has good structure.
[http://www.cherrybam.com/spring-photography-graphics.php]
These elements are used to create the Principles of Design. Principles are the results of using the Elements. When you are working in a particular format (size and shape of the work surface) the principles are used to create interest, harmony and unity to the elements that you are using. You can use the Principles of design to check your composition to see if it has good structure.
[http://www.cherrybam.com/spring-photography-graphics.php]
Elements of Design | Tone
Value, or tone, refers to the use of light and dark, shade and highlight, in an artwork. Some people also refer the lightness and darkness in an artwork as tints(light) and shades(dark). Black-and-white photography depends entirely on value to define its subjects. Value is directly related to contrast. Value is the relative degree of lightness in the graphic work of art or painting.
[http://www.instantshift.com/2009/12/19/100-beautiful-examples-of-black-and-white-photography/]
[http://www.instantshift.com/2009/12/19/100-beautiful-examples-of-black-and-white-photography/]
Elements of Design | Color
Color pertains to the use of hue in artwork and design. Defined as primary colors (red, yellow, blue) which cannot be mixed in pigment from other hues, secondary colors (green, orange, violet) which are directly mixed from combinations of primary colors. Further combinations of primary and secondary colors create tertiary (and more) hues. Tint and Shade are references to adding variations in Value; other tertiary colors are derived by mixing either a primary or secondary color with a neutral color. e.g. Red + White = Pink. Color is the quality of an object or substance with respect to the one reflected by it, and usually determined visually by measurement of hue, saturation and brightness of the reflected light.
[http://www.worqx.com/color/shade_tint.htm]
[http://www.worqx.com/color/shade_tint.htm]
Friday, August 31, 2012
Elements of Design | Shape
Shape pertains to the use of areas in two dimensional space that can be defined by edges, setting one flat specific space apart from another. Shapes can be geometric (e.g.: square, circle, hexagon, etc.) or organic (such as the shape of a puddle, blob, leaf, boomerang, etc.) Shapes are defined by other elements of art: Space, Line, Texture, Value, Color, Form.
[http://www.designflavr.com/Juicy-Vassili-Orlov-i982/]
[http://www.designflavr.com/Juicy-Vassili-Orlov-i982/]
Elements of Design | Space
Space is the area provided for a particular purpose. Space includes the background, foreground and middle ground. Space refers to the distances or areas around, between or within components of a piece. There are two types of space: positive and negative space. Positive space refers to the space of a shape representing the subject matter. Negative space refers to the space around and between the subject matter. Space is also defined as the distance between identifiable points or planes in a work of art.
[http://www.dailypainters.com/paintings/185417/Cityscape-rainy-street-scene-art-painting-by-Debra-Hurd/Debra-Hurd]
[http://www.dailypainters.com/paintings/185417/Cityscape-rainy-street-scene-art-painting-by-Debra-Hurd/Debra-Hurd]
Elements of Design | Form
Form may be created by the forming of two or more shapes or as three-dimensional shape (cube, pyramid, sphere, cylinder, etc.). It may be enhanced by tone, texture and color. Form is considered three-dimensional showing height, width and depth. Examples of these are sculpture, theatre play and figurines. Form is the external appearance of a clearly defined area.

[http://www.carolinaarts.com/1004ninaliu.html][http://en.wikipedia.org/wiki/Elements_of_art#Texture]
[http://www.carolinaarts.com/1004ninaliu.html][http://en.wikipedia.org/wiki/Elements_of_art#Texture]
Elements of Design | Texture
The texture is the quality of a surface or the way any work of art is represented. Lines and shading can be used to create different textures as well. For example, if one is portraying certain fabrics, one needs to give the feeling of the right texture so that it closely resembles what the artist is trying to convey. It can be implied or real. What you can feel with your sense of touch. Texture is the surface treatment of an artistic work in order to give variety and beauty to any work of art.

[http://en.wikipedia.org/wiki/Elements_of_art#Texture] [http://www.studiocodex.com/texture01.html]
[http://en.wikipedia.org/wiki/Elements_of_art#Texture] [http://www.studiocodex.com/texture01.html]
Elements of Design | Line
A line can be considered in two ways. The first of which is a mark made with a pen,or brush. However, a line can also be the edge created when two shapes meet. As an art element, line is most often used to define shape in two-dimensional work. Implied line is the path that the viewer's eye takes as it follows shapes, colors, and form along a path, but may not be continuous or physically connected, such as the line created by a dancer's arms, torso, and legs when performing an arabesque. Line is an element of art that is simplest, most ancient, and most universal means for creating visual arts. 
[http://www.johnlovett.com/test.htm][http://en.wikipedia.org/wiki/Elements_of_art#Line][http://dailygimpcreations.blogspot.com/2007/01/line-art.html]
[http://www.johnlovett.com/test.htm][http://en.wikipedia.org/wiki/Elements_of_art#Line][http://dailygimpcreations.blogspot.com/2007/01/line-art.html]
Subscribe to:
Comments (Atom)